Sempre più spesso vogliamo far condividere i post del nostro blog o del nostro sito sui principali social network oppure inserire i link agli articoli di altri nelle nostre bacheche. Negli ultimi mesi sono sempre di più i "tasti sociali" che sono nati per condividere gli articoli oppure per avere il "mi piace" di Facebook o il "+1" di Google.
Pulsanti utili non solo per far conoscere il proprio articolo (e quindi il proprio sito) a molti utenti, ma anche per la gestione del SEO e per il posizionamento del sito nei risultati dei motori di ricerca: gli algoritmi per il posizionamento si sono, negli ultimi anni, evoluti andando ad aggiungere una valutazione "umana".
Google +1
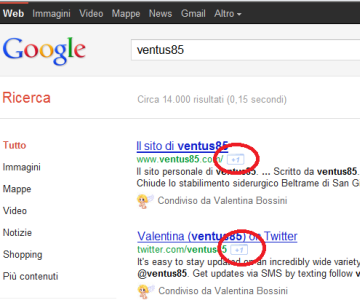
Google +1 è una funzione di Google presente da alcuni mesi che permette a un utente di votare e di condividere con i propri contatti e con gli amici le risorse web che ritiene interessanti. Possiamo vederlo come un modo per dare suggerimenti alla propria rete sociale (in particolare modo alle persone appartenenti alle proprie cerchie di Google Plus). Se facciamo una ricerca con Google, accanto ai risultati avremo un'icona simile a un cartellina con un +1, come in figura.
Per WordPress esistono molti plugin diversi che permettono di integrare all'interno delle pagine del proprio sito web il bottone +1. Uno tra i migliori è Wp-plus-one. Per utilizzarlo bisogna avere WordPress 3.1.0 o superiore. Ha numerose opzioni per lo stile del pulsante e permette anche di utilizzare un'azione per l'integrazione con il tema o con gli altri plugin installati.
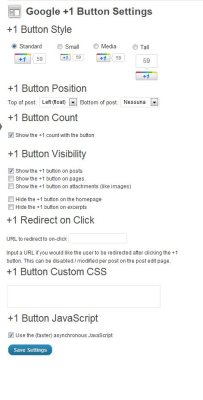
Una volta installato, cliccando su Impostazioni della colonna destra troveremo una nuova voce: "Google +1 Button". Possiamo in questo modo impostare e scegliere (come vediamo in figura):
- lo stile del bottone: la scelta è tra standard, small, media e tall (quest'ultima opzione ha il contatore, se visibile, posto sopra il pulsante);
- la posizione: possiamo scegliere sia la posizione in alto sul post sia in basso. Il bottone può essere presente in entrambe le posizioni oppure in una sola delle due;
- se far vedere anche il contatore;
- dove pubblicare il bottone: per mostrarlo nei post, nelle pagine, negli allegati (come immagine) e nasconderlo nell'homepage;
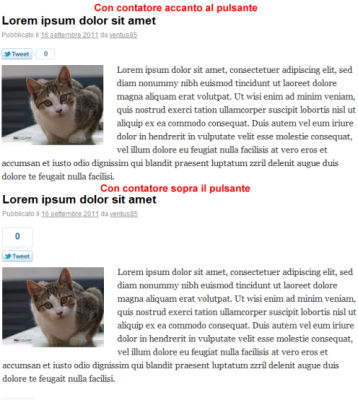
Infine possiamo impostare l'url di reindirizzamento per chi clicca e creare uno stile CSS personalizzato. Se inseriamo il bottone sia in alto (in particolare a destra) sia in basso (a sinistra) del post otteniamo un risultato come quello in figura.
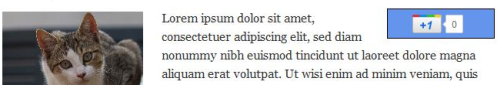
Se vogliamo personalizzare il contenitore del bottone dobbiamo scrivere le proprietà di stile dento il box "+1 Button Custom CSS". Supponiamo di avere scritto questo codice:
border: 1px solid black; background-color: #6495ed; padding-left: 5%; padding-top: 1%;
In questo caso otteniamo un effetto come in figura.
Osservazione: il CSS personalizzato vale per ogni bottone che verrà visualizzato.
Come accennato all'inizio, ci sono numerosi plugin che hanno le stesse funzioni di questo, per esempio quello di Fabio Lalli oppure quello di Lorenzo Sfienti: quest'ultimo, in particolare, permette di scegliere sia la dimensione del bottone sia la possibilità di inserire accanto il conteggio dei +1.
WP Tweet Button
WP Tweet Button è uno dei plugin più utilizzati per inserire nel proprio sito WordPress il bottone per la condivisione dei post su Twitter, creando così un tweet che reindirizza alla pagina che contiene l'articolo. È per WordPress 3.0 o superiore e possiamo scaricarlo da questa pagina. Installato e attivato, troveremo tra le impostazioni la nuova voce con il nome del plugin. Facile da integrare nel proprio sito, implementa il bottone ufficiale per i tweet che può essere posizionato in punti diversi della pagina e con uno dei tre stili possibili.
Altre caratteristiche sono:
- il supporto WPTouch;
- gli autori possono configurare i propri account twitter nelle pagine di profilo (viene aggiunta la voce Twitter tra le informazioni di contatto);
- il supporto di tutte le lingue;
- la personalizzazione dei testi dei tweet;
- l'accorciamento automatico delle url utilizzando dei servizi esterni come goo.gl, bit.ly, tinyurl e altri;
- sono presenti dei controlli caching per WP Super Cache e W3 Total Cache, plugin descritti in questo articolo;
- il supporto per Google Analytics per il monitoraggio delle campagne.
Andando a vedere le configurazioni possiamo subito notare che le posizioni possibili per il bottone sono: prima e/o dopo il testo oppure solo l'inserimento manuale dentro al tema o ai post. Ci sono tre stili diversi: senza contatore, con il contatore sopra oppure accanto al pulsante. Possiamo inserire lo username di Twitter di default per il referral: nel tweet comparirà (a scelta) il testo seguito dal link e dall'utente (con il simbolo @ come se fosse una citazione) oppure nel tweet avremo un RT (che indica il retweet) con il nome del referral seguito dal testo e dall'url.
Il testo da aggiungere ai tweet può essere creato in modo diverso: con il titolo del post twittato, il titolo della pagina, il nome del blog oppure un messaggio personalizzato.
Supponiamo che il nostro post si intitoli "Inseriamo i bottoni nel blog" e il sito abbia come titolo "Il mio blog personale", allora avremo nel tweet "Inseriamo i bottoni nel blog" nel primo caso, "Inseriamo i bottoni nel blog - Il mio blog personale" nel secondo caso e "Il mio blog personale" nel terzo caso. Nell'ultimo caso avremo il testo che abbiamo inserito tra le configurazioni del plugin. Per la personalizzazione dei testi dei twett si possono usare alcuni tag come %POSTCONTENT%, %POSTTITLE%, %BlogTitle%, %BLOGHASHTAGS% e %BLOGHASHCATS%.
È possibile l' auto-tweeting: prima dobbiamo autorizzare l'accesso all'account (cliccando sul bottone "Authorize"). Se clicchiamo verremo reindirizzati a una pagina di Twitter, come in figura.
Una volta data l'autorizzazione (che può essere in ogni momento rimossa) possiamo decidere di far pubblicare un tweet nella propria bacheca ogni volta che un post o una pagina sono creati o salvati. Per l'accorciamento dei link ci sono molti servizi che possiamo collegare al plugin inserendo la chiave o lo username utilizzato per quelli. Infine abbiamo una sezione di opzioni avanzate: tra queste abbiamo il "Filter hook priority", utile in caso di problemi di visualizzazione del pulsante su temi personalizzati; abbiamo la possibilità di aggiungere rel = "me" per sostituire il referral e il rel = "shortlink" per i link. Salvate tutte le impostazioni possiamo ottenere un risultato come in figura.
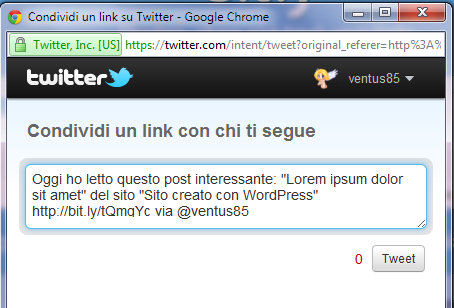
Supponiamo di aver inserito questo testo alternativo: "Oggi ho letto questo post interessante: "%POSTTITLE%" del sito "%BLOGTITLE%"": se una persona che visita il sito clicca sul pulsante si aprirà una finestra come in figura.
In questo modo i visitatori del nostro sito potranno inserire nei propri tweet i link alle pagine del nostro sito.
Facebook: plugin per i "mi piace" e per condividere
I nostri post possono essere sia condivisi su una bacheca di Facebook sia votati con il "mi piace". Per farlo possiamo usare questi due plugin:
- Facebook Share Button;
- Facebook Like Button Plugin;
Il primo è Facebook Share Button. È necessario avere almeno la versione 2.7.2 di WordPress per usarlo. Installato e attivato nella colonna di destra troveremo una nuova voce: Facebook Share.
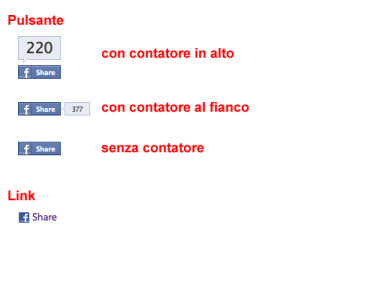
Possiamo così decidere se pubblicare nei nostri post il bottone di condivisione oppure il link con l'iconcina, con o senza il contatore (che può essere messo sia sopra sia accanto al pulsante), come in figura.
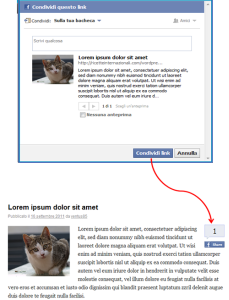
Il bottone può essere visualizzato sia nelle singole pagine (all'inizio o alla fine dei post), sia in home page e nei feed. Lo stile può essere personalizzato attraverso la proprietà "Styling" delle impostazioni. Scelte le nostre impostazioni ecco che in figura vedete per esempio cosa possiamo ottenere.
Figura 9. L'articolo viene condiviso sulla bacheca di Facebook cliccando sul bottone
(clic per ingrandire)
Il secondo plugin dedicata al social network più usato al mondo è Facebook Like Button Plugin per il quale è richiesto WordPress 2.8 e superiori. Anche questo plugin ha diverse impostazioni, le più importanti riguardano:
- la tipologia di sito (cosa che serve solo come metadato);
- dove far vedere il "mi piace": in home page, nei post, nelle pagine o negli archivi;
- la posizione nelle pagine e nei post (in alto, in basso o in entrambe);
- lo stile (se quello standard o quello con il contatore);
- le dimensioni: è consigliato tenere quelle predefinite;
- la lingua;
- se far vedere la scritta "like" o "recommend" (che, se impostata la lingua italiana, corrispondono al "mi piace" e "consiglia");
- il font della scritta.
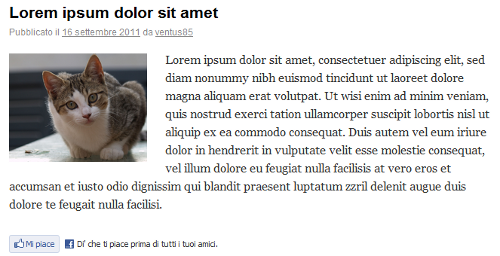
Il risultato che otteniamo attivando questo plugin è, per esempio, come quello che vediamo in figura.
Un unico plugin per i più importanti social network
A volte vogliamo che lo stesso articolo venga condiviso non con un unico social network ma con più di uno. Quindi abbiamo la necessità di un plugin che permetta di inserire in un'unica posizione più bottoni senza dover installare più estensioni diverse. Alcuni plugin permettono di scegliere e inserire solo alcuni dei bottoni, mentre altri sono facili da configurare per estenderli con bottoni non previsti. Un plugin con queste caratteristiche è Social Share Plugin: integra in un'unica posizione i bottoni di Twitter, Google Plus, Linkedin, Stumbleupon e il mi piace di Facebook.
Con questo plugin possiamo decidere quali bottoni "sociali" far visualizzare e su quali pagine del nostro sito.
I bottoni sono raccolti all'interno di un'unica barra della quale possiamo scegliere lo sfondo, la posizione (la scelta è sempre prima e/o dopo un post oppure sul lato sinistro) e la proprietà float. Per ogni pulsante invece possiamo scegliere la larghezza e la presenza del contatore. Il risultato che otteniamo con questo plugin è come quello in figura.
In questo modo in pochissimi istanti di tempo e clic del mouse possiamo avere la possibilità di vedere i nostri post linkati sui principali social network.