Il 2011 è stato per il CMS Joomla un anno importante: durante questi dodici mesi sono uscite sia la Joomla 1.6 sia Joomla 1.7. La 1.6, essendo stata sostituita in pochissimo tempo dalla successiva, non è più supportata, pur essendoci ancora diversi siti che non hanno fatto la migrazione alla versione più recente. Con l'avvento della 1.7 sono, di conseguenza, usciti numerosi template che si adeguano a questa release (la maggior parte dei template per la 1.7 sono compatibili con la 1.6) e qui presenteremo dieci temi per le tre versioni di Joomla.
Per installare un template su Joomla 1.5, una volta scaricato il pacchetto contenente in template (tipicamente è un file zip), si accede al pannello di amministrazione del sito, si clicca su Estensioni-->Installa/Disinstalla-->si carica il file e si clicca sul pulsante per avviare l'installazione.
Per attivarlo sempre da Estensioni andiamo su Gestione Template, selezioniamo (dalla scheda Site se si tratta di un template per il front-end) il template che vogliamo visualizzare e poi clicchiamo su Predefinito, che è una voce che troviamo in alto a destra. Se invece siamo su Joomla 1.7 nel pannello di amministrazione abbiamo, come voce del sottomenu Estensioni, "Gestione estensioni" e il resto del procedimento rimane molto simile.
Se vogliamo vedere i parametri di ogni template in entrambe le versioni, da Gestione template basta cliccare sopra il nome del template. Se invece vogliamo modificare il codice, possiamo farlo sia sul nostro computer modificando il file e poi caricandolo con un client FTP sia online selezionando, da Gestione Template (nel caso di Joomla 1.7 nella scheda Stili) e cliccando su modifica.
Da ricordare che a partire dalla versione 1.6 abbiamo, come possiamo leggere dall'articolo sulle novità della 1.6, la possibilità di gestire i parametri dei template in modo più efficace, utilizzando lo stesso template ma con impostati i parametri in più modi diversi.
Hotel and Restaurant
Hotel and Restaurant (il vero nome del template è themza_j15_71) è un tema per Joomla 1.5 adatto per tutte le strutture turistiche. Esiste in tre varianti: rossa (che è quella predefinita, come possiamo vedere dal file params.ini), blu e verde. Possiamo aggiungere altri colori semplicemente inserendo un foglio di stile dentro la cartella CSS, le eventuali immagini e il parametro nelle configurazioni. Ha un layout a tre colonne, con quella centrale riservata agli articoli e ai componenti.
In alto abbiamo il modulo di ricerca (caratterizzato da uno sfondo nero con una lente), il titolo del sito (accanto abbiamo un'immagine con tre cartelli che possiamo nascondere o modificare andando a impostare la proprietà "Logo Variation" dalla gestione dei parametri del template del back-end del sito), un menu orizzontale di colore diverso a seconda della variante scelta. Sotto il menu abbiamo la sezione dei banner suddivisa, come nell'esempio, da un'area di testo e altre due aree dove sono presenti due immagini. Nel centro abbiamo le tre colonne del layout, mentre in basso abbiamo altre posizioni (per esempio user1 e user2) ottime per la pubblicazione di moduli come quello per le ultime notizie e per le più popolari.

Versione CMS: Joomla 1.5
Download Hotel and Restaurant Joomla
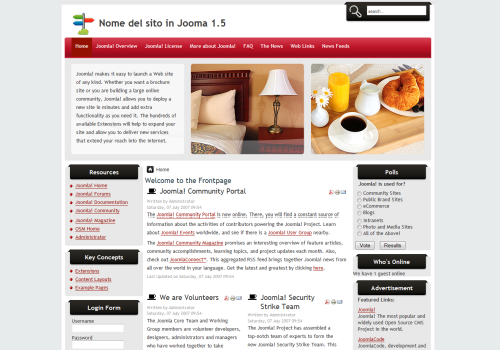
Magazine Template per Joomla
Magazine è un template per Joomla 1.5 e creato da un italiano, che permette di trasformare il nostro sito in un portale di notizie, simile a un giornale. Una volta installato per poterlo utilizzare in tutte le sue caratteristiche dobbiamo installare anche queste estensioni:
- AvReloaded: componente per l'inserimento di media, in particolare video;
- Cb News: modulo per la visualizzazione delle notizie;
- Dinamod: modulo per la visualizzazione e il posizionamento dei moduli nei tab.
Se andiamo a vedere i parametri avanzati, notiamo che possiamo personalizzare il testo per il footer e possiamo attivare un JavaScript che ci avverte quando utilizziamo Internet Explorer 6 (o minore) e ci consiglia di aggiornare o cambiare browser con lo scopo di avere una visione ottimale del sito.
Versione CMS: Joomla 1.5

Download Magazine Template Joomla
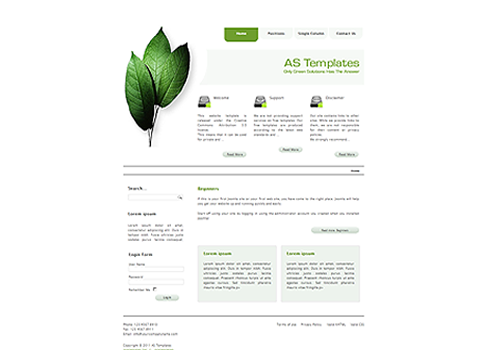
AS Green Templates
AS Green Templates (o AS Template 002026) è un template con validazione W3C (CSS e XHTML), compatibile con tutti i browser. Ha un layout a due colonne e ben diciotto posizioni diverse per i moduli. I colori predominanti sono il bianco (per lo sfondo), il verde e il grigio. È presente uno slideshow a destra dell'header. Le immagini dello slideshow sono dentro la cartella ../templates/as002026/images/sliderimages. Questo template non ha parametri da modificare dal back end quindi se lo vogliamo personalizzare dobbiamo andare a cambiare direttamente il codice dei file.
Versione CMS: Joomla 1.6 e Joomla 1.7

Download AS Green Templates Joomla (dentro sono presenti i due pacchetti per le due versioni).
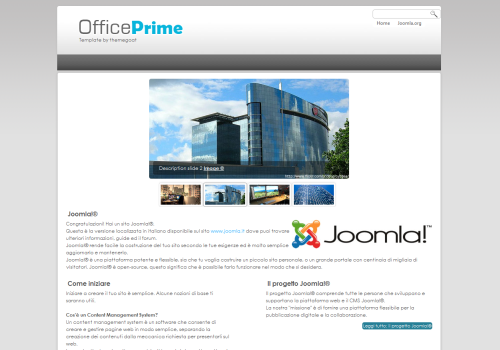
Officeprime-et
Officeprime-et è un template molto adatto per siti professionali perché serio, elegante e semplice. Ha un layout tableness con due colonne, ma possiamo impostarne anche tre. I colori sono il grigio (chiaro per lo sfondo esterno, scuro per esempio per i menù e i titoli), il bianco (per lo sfondo centrale) e il blu. È presente, tra l'header e la parte degli articoli, uno slideshow che sfrutta jQuery. Le immagini le troviamo insieme al JavaScript nella cartella ../templates/officeprime-et/slideshow. Di questo template abbiamo alcune opzioni che possiamo configurare. Infatti, possiamo:
- mostrare o nascondere lo slogan del sito;
- mostrare (oppure no) i bottoni per i social network (Twitter, Facebook, Google Plus etc etc);
- attivare il tracciamento per Google Analytics inserendo il proprio codice UA;
- mostrare la slideshow: possiamo inserire fino a quattro immagini con le corrispondenti descrizioni e url. Le immagini devono avere delle dimensioni fissate a 500 pixel di larghezza e 250 pixel di altezza.
Da notare che nei pacchetti di installazione per le due versioni di Joomla è presente anche un file png che mostra le posizioni dei diversi moduli: in questo modo il lavoro del web master è facilitato.
Versione CMS: Joomla 1.6 e Joomla 1.7

Download Officeprime Et Joomla
A4joomla Autumn Template
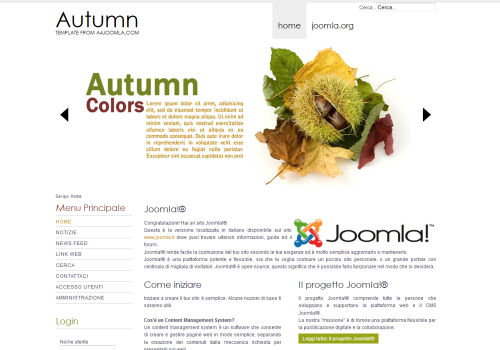
A4joomla Autumn è un tema della a4joomla per Joomla 1.6 e 1.7 che ricorda, con i suoi colori, la stagione dell'autunno. È cross-browser. cioè può essere visto in modo ottimale da qualsiasi browser (o da tutti i browser recenti, come Firefox, Opera, Chrome, Safari e IE dalla versione sei in poi). Ha un layout che divide lo spazio in tre colonne (possiamo usarne anche con due) e sopra abbiamo un header composto da un menu orizzontale e da uno slideshow.
A differenza di molti altri template, A4joomla Autumn ha solo cinque posizioni per i moduli. I colori predominanti sono il verde e il marrone, tipici della stagione da cui prende nome, su sfondo bianco. Se andiamo a vedere i parametri, notiamo che possiamo impostare il testo del logo, lo slogan e le larghezze per le colonne e per il logo. Sono presenti anche i parametri per lo slideshow che riguardano le dimensioni, la velocità di transizione e le immagini da mostrare.
Versione CMS: Joomla 1.7

Download A4joomla Autumn Template
Il quaderno
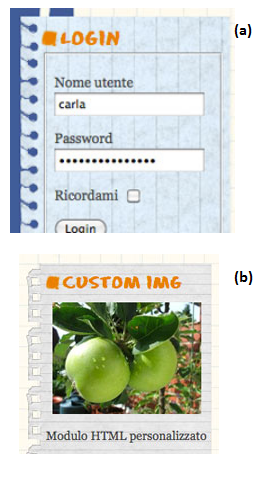
Il quaderno è un altro template "made in Italy". È molto simpatico e colorato ed esprime in modo efficace quello che può essere un sito personale, di ricette, di viaggi o per dei ragazzi e bambini. Infatti, la grafica rappresenta un bloc notes e da fogli stile post-it, il layout è suddiviso in tre colonne con un top menu a tendina orizzontale. Le modifiche sono facili da fare, inoltre per i moduli abbiamo la possibilità di due sfondi diversi, come in figura.

Nel caso (a) per la position-7, basta scrivere nel suffisso classe CSS del modulo "_nav". Nel caso (b) invece dobbiamo scrivere "_nav" nel suffisso classe CSS per la position-6. Ma anche la loro personalizzare, tramite la modifica del codice, è facile da fare.
Versione CMS: Joomla 1.7

Download Il Quaderno Joomla 1.7
Book Lab
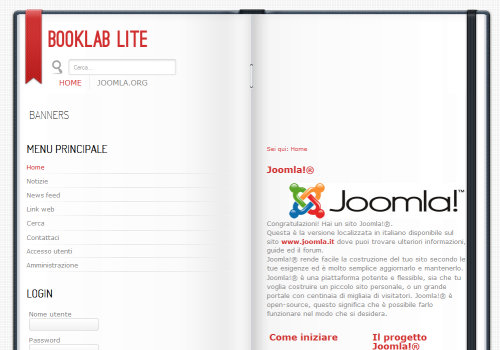
Book Lab è un template table-less creato totalmente con i classici CSS. Anche se non ha senza particolari effetti javascript o flash ha un layout molto gradevole che "trasforma" le pagine web in una specie di libro aperto.
Sulla pagina sinistra possiamo impostare il menu orizzontale, i moduli (per esempio un menù verticale, il form di login, etc etc) e i banner, mentre nella parte destra è dedicata agli articoli e alle estensioni. Tra le opzioni avanzate possiamo impostare la larghezza delle colonne e, in generale, del libro (con quella di default a volte la parte destra risulta un po' stretta per mostrare le estensioni, per esempio per una galleria o uno slideshow), il titolo del sito e abbiamo la possibilità di mostrare uno slideshow. Lo slideshow occupa entrambe le pagine del libro e nelle configurazioni possiamo scegliere le immagini da fare vedere.
Versione CMS: Joomla 1.6 e Joomla 1.7

Download Book Lab template Joomla
A4joomla Channel Template
A4joomla Channel è un sito con una struttura classica, composto da due oppure tre colonne con la larghezza che può essere scelta a nostro piacimento. Andando a modificare i parametri possiamo scegliere:
- il testo del logo e lo slogan: essi verranno aggiunti in alto a sinistra;
- la larghezza delle due colonne più strette e di quella centrale che contiene gli articoli;
- la larghezza del logo;
- di inserire o rimuovere il banner (la sua posizione predefinita è in alto a destra);
- il tipo di header: uno slideshow sulla home page o su tutte le pagine, un'immagine fissa sull'home page o su tutte le pagine oppure niente;
- le immagini (o la cartella che le contiene) per l'header e il loro ordine;
- le dimensioni dell'immagine e dello slideshow;
- la durata e la transizione delle immagini nello slideshow;
- il ridimensionamento automatico delle immagini;
- se inserire le frecce dello slideshow per l'avanzamento manuale e il loro eventuale colore;
Versione CMS: Joomla 1.7

Download A4joomla Channel Template
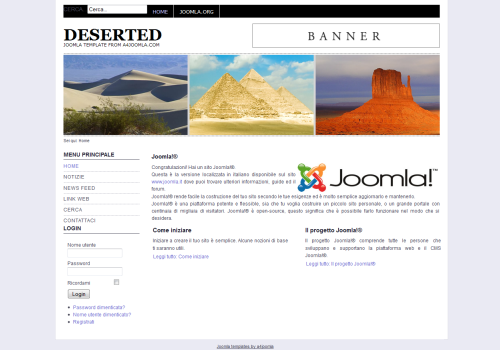
A4joomla Deserted Template
A4joomla Deserted è un template molto simile per struttura ai due precedenti della 4ajoomla. Il nome deriva dalla presenza di uno slideshow dove le immagini di default sono quelle di un deserto (e ogni immagine è divisa in tre parti). Come quelli dello stesso sviluppatore, questo template è cross-browser e con un layout table-less. È composto da tre colonne (ma possiamo anche inserirne solo due) e abbiamo sette posizioni per i moduli. In alto possiamo inserire un menu orizzontale e uno slideshow molto grande per le immagini. Le immagini si possono scegliere dalle opzioni del template e possiamo scegliere di inserire un'unica immagine oppure un insieme di foto contenute nella stessa cartella.
Versione CMS: 1.7

Download A4joomla Deserted Template
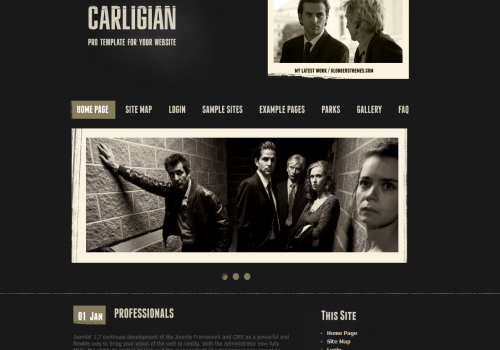
Carligian
Carligian è uno dei template più originali che possiamo trovare a giro per Joomla 1.7. Ha un layout a due colonne, le sue caratteristiche principali sono i colori: abbiamo uno sfondo nero, con scritte e sfumature delle diverse parti grigio chiaro o bianche. Questi colori lo rendono adatto per creare un sito personale o, come possiamo evincere dalle foto presenti per default, per una serie tv. Sotto al menu orizzontale possiamo inserire uno slideshow con transizione automatica e manuale e con gli stessi colori presenti nel sito. In alto a destra del titolo e del logo possiamo inserire un'altra immagine. I bordi sia dello slideshow sia delle immagini creano un effetto particolare, come se fossero delle foto vecchie attaccate sopra.
Dal pannello di configurazione possiamo solo inserire il titolo per l'immagine che è presente a destra dell'header che è stata descritta prima.
Versione CMS: Joomla 1.7