Phoca Gallery è un'estensione per la gestione di gallerie di immagini sviluppata nativamente per Joomla 1.5, non funziona quindi su Joomla 1.0. Si tratta di un prodotto completo le cui principali caratteristiche sono:
- Catalogazione delle immagini in categorie e sottocategorie senza limiti di livello.
- Gestione media integrata con funzioni di upload delle immagini direttamente dal backend.
- Generazione automatica delle miniature.
- Effetti di visualizzazione e slideshow.
Un esempio semplice, ma che ci consente di esaminare le funzioni più importanti del componente, è la realizzazione di una galleria di immagini di vedute e monumenti categorizzate geograficamente.
Installare il componente
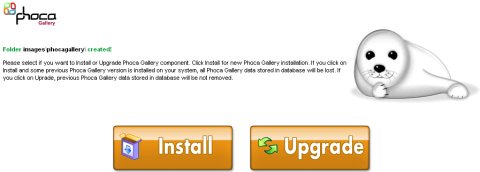
Appena avviata la procedura di installazione ci viene presentata la scelta tra effettuare un aggiornamento o una nuova installazione.
L'opzione di aggiornamento preserva i dati (categorie ed immagini) salvati nel database da una precedente versione del componente.

Creare le categorie
Il primo passo da compiere è la creazione delle categorie all'interno delle quali inseriremo le immagini. Questa operazione si effettua dal backend, Componenti >> Phoca Gallery >> Categorie [Nuovo].
Il procedimento è intuitivo, per ogni categoria inseriremo le seguenti informazioni:
- Titolo e Alias
- Categoria principale: categoria padre scelta da una lista delle categorie già create. Se non si effettua alcuna selezione avremo una categoria di primo livello.
- Pubblicato Sì / No.
- Descrizione.
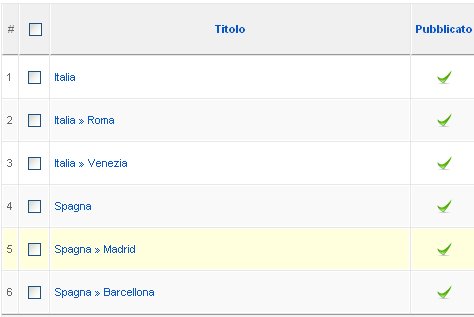
Questi sono gli unici dati che servono per il nostro semplice esempio, il Titolo è l'unico campo obbligatorio. Volendo categorizzare le immagini per nazione e località creiamo una categoria di primo livello Italia e una categoria Roma che ha Italia come Categoria principale.
Procedendo in questo modo arriviamo facilmente ad un "albero" delle categorie strutturato come quello che mostra la figura.

Inserire le immagini
Da Componenti >> Phoca Gallery >> Immagini si accede alle funzioni per la gestione delle immagini con la possibilità di caricare immagini singole o multiple.
Caricare un'immagine singola

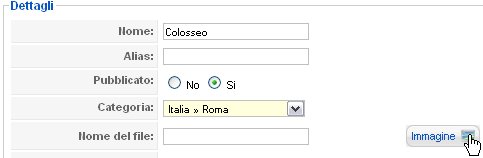
Inserito il titolo e scelta la categoria, un click sul pulsante Immagine attiva la Gestione media da cui possiamo effettuare le operazioni di upload e selezione di un'immagine.

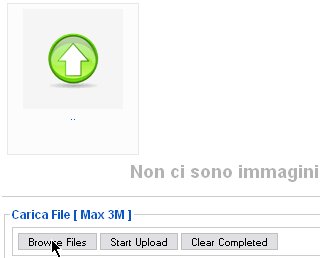
Con il pulsante Browse Files "sfogliamo" le cartelle del nostro hard disk per selezionare una o più immagini.
Con Start Upload l'immagine viene trasferita sul server (in [cartella Joomla]/images/phocagallery/).
Noteremo anche un messaggio che ci avvisa che Phoca Gallery sta creando automaticamente le miniature. L'ultimo passo è la selezione dell'immagine.

Ritornati alla pagina di inserimento immagine vedremo che il campo Nome del file contiene colosseo.jpg. Salviamo con il pulsante Salva della barra degli strumenti.
Caricare immagini multiple
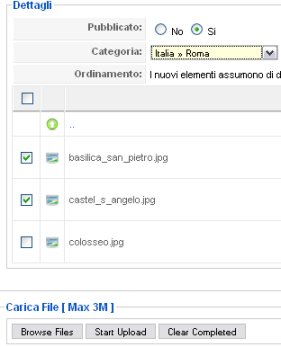
La schermata mostra un elenco delle immagini già presenti sul server (in [cartella Joomla]/images/phocagallery/). I pulsanti Browse Files e Start Upload funzionano nel modo già visto e ci consentono di selezionare e caricare ulteriori immagini.

Scelta la categoria e selezionate le immagini desiderate spuntando la casella accanto al nome del file, salviamo con il pulsante Salva.

Poiché quando si utilizza il caricamento multiplo non viene compilata una scheda per ciascuna immagine, le immagini hanno come titolo il nome del file senza estensione. Se non si ha la possibilità di dare ai file un nome che sia adatto come titolo, dovremo accedere alla scheda informativa di ogni singola immagine, tramite il pulsante Modifica sulla barra degli strumenti, per modificare questa informazione.
Caricare le immagini via FTP
Invece di effettuare l'upload da browser utilizzando le funzioni di gestione media di Phoca Gallery nel modo che abbiamo appena visto, è possibile utilizzare un programma FTP per caricare le immagini direttamente sul server in [cartella Joomla]/images/phocagallery/ ed eventuali sottocartelle da noi create.
Le funzioni di caricamento (di immagine singola o multiple) saranno comunque necessarie per poter gestire le immagini con il componente, ma la fase di upload sarà a questo punto saltata e si potrà direttamente selezionare l'immagine da inserire nella categoria.
Il caricamento via FTP può essere la soluzione migliore quando si devono caricare un gran numero di immagini contemporaneamente o i file sono più grandi della dimensione massima consentita per l'upload da browser.
Creare le voci di menù
A questo punto per rendere visibile la nostra galleria nel frontend è necessario creare una voce di menù. Dalla funzione di Gestione menù standard di Joomla possiamo creare due tipi di voci per il componente:
- Layout lista categorie
- Layout lista categoria (singola)
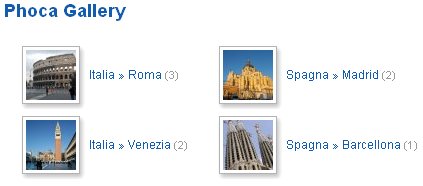
La prima visualizza un elenco di tutte le categorie. Il numero delle colonne e altri parametri di visualizzazione sono impostabili dai parametri del menù.

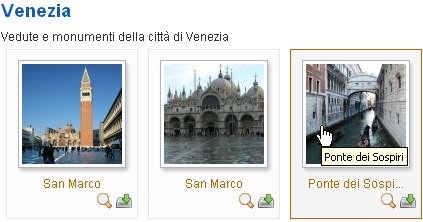
Il secondo tipo di voce visualizza il contenuto di una categoria, cioè le immagini e le eventuali sottocategorie.

Un click sull'immagine o l'icona con la lente di ingrandimento mostra la miniatura di dimensioni più grandi tra quelle create da PhocaGallery per l'immagine ed avvia uno slideshow che include tutte le immagini della categoria.
Con un click sull'icona download viene invece mostrata l'immagine originale in modo che l'utente possa scaricarla utilizzando la funzione Salva immagine con nome del proprio browser.
Popup immagine ingrandita e slideshow
Accedendo da Gestione menù ai parametri del menù Layout lista categoria si può configurare l'aspetto della finestra popup che si apre quando si fa click su una miniatura per visualizzare l'immagine ingrandita.
Sotto la sezione Parametri - Componente il parametro Finestra dettagli offre diverse possibilità.
Finestra popup standard: l'immagine ingrandita è mostrata in una nuova finestra standard del browser.
Box Popup Modale: l'immagine ingrandita è mostrata in un riquadro che si apre in primo piano, ma senza che sia aperta una nuova finestra del browser. Una serie di pulsanti consentono di passare da un'immagine all'altra all'interno della categoria e di avviare uno slideshow.

Box Popup Modale (solo immagine): come sopra, ma senza pulsanti di navigazione.
Shadowbox: utilizza lo script Shadowbox per mostrare l'immagine ingrandita: è possibile la navigazione tra le immagini e l'attivazione dello slideshow.
Highslide: utilizza lo script Highslide JS per mostrare l'immagine ingrandita con i pulsanti di navigazione.
Highslide (solo immagine): come sopra, ma i pulsanti di navigazione non sono quelli standard di Phoca Gallery, ma quelli offerti dallo script e compaiono quando si muove il puntatore del mouse sull'immagine.
Se si desidera utilizzare Shadowbox o Highslide JS per visualizzare le gallerie sul proprio sito è da tenere presente che questi script sono distribuiti insieme a Phoca Gallery, ma non sono rilasciati sotto licenza GNU/GPL: per l'utilizzo su siti a carattere commerciale può rendersi necessario l'acquisto di una licenza ed è quindi opportuno verificare le condizioni d'uso sui siti dei rispettivi produttori.
Installare un tema
Per dare un tocco di orginalità alla nostra galleria potremmo voler impostare uno schema dei colori diverso da quello predefinito. Per fare questo possiamo scaricare uno dei temi aggiuntivi disponibili sul sito ufficiale.
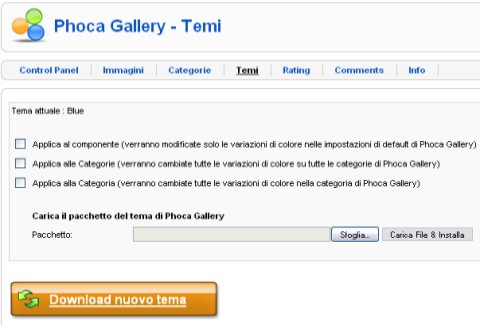
Installiamo il tema da Componenti >> Phoca Gallery >> Temi.

Sono disponibili alcune opzioni che determinano come verranno applicate le variazioni di colore:
- Applica al componente: le variazioni di colore saranno applicate solo alle impostazioni di default del componente.
- Applica alle categorie: le variazioni di colore verranno applicate a tutti i menù Layout lista categorie.
- Applica alla categoria: le variazioni di colore verranno applicate a tutti i menù Layout lista categoria.
Bisogna dire che la gestione dei temi non è particolarmente sofisticata: non è possibile installare più temi e attivare l'uno o l'altro a seconda delle esigenze, ma si deve sempre reinstallare il tema desiderato "sopra" quello corrente.
Un esempio così semplice può coprire solo le funzioni essenziali di Phoca Gallery. Va tenuto presente che una galleria creata in questo modo assume l'aspetto dato dalle impostazioni predefinite del componente, ma esistono numerosi parametri di configurazione, impostabili sia globalmente (Componenti >> Phoca Gallery >> [Preferenze]) che per singola voce di menù, che ci permettono un buon livello di personalizzazione delle gallerie: dimensioni delle immagini e delle miniature, disposizione in colonne, colori dei riquadri, icone, impostazioni dello slideshow e altro ancora.