In Joomla non è possibile inserire commenti agli articoli. Per sopperire a questa mancanza vediamo come installare ed utilizzare yvComment, estensione nativa per Joomla 1.5 rilasciata gratuitamente con licenza GPL 2.0.
Installazione
Scarichiamo da JoomlaCode i file necessari:
- yvCommentPlugin1.x.zip,
- yvCommentComponent1.x.zip,
- yvCommentModule1.x.zip.

Dove 1.x è il numero della versione. Scarichiamo anche il language pack italiano, yvCommentLanguagePack_it-IT_1.x.zip, per avere l'interfaccia dell'estensione tradotta nella nostra lingua. Attraverso il form "Carica file pacchetto" del menu "Estensioni | Installa/Disinstalla" installiamo l'estensione. Dapprima il componente, yvCommentComponent, quindi il plugin yvCommentPlugin, il modulo yvCommentModule ed il language pack.
Configurazione di Joomla
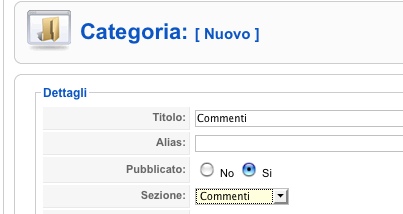
Dobbiamo predisporre Joomla in modo che sia pronto per la gestione dei commenti inseriti dai visitatori del sito. yvComment tratta i commenti come normali articoli. Per poter distinguere i commenti dagli articoli veri e propri, creiamo una sezione ed una categoria appositamente dedicate alla gestione dei commenti. Possiamo chiamare la sezione e la categoria "commenti". Per fare questo, usiamo i menu "Contenuti | Gestione sezioni" e "Contenuti | Gestione categorie".

Tutti gli articoli appartenenti al sito avranno la possibilità di essere commentati, a parte ovviamente quelli contenuti in questa sezione e categoria. Se vogliamo che i visitatori non registrati possano inserire commenti nel sito, dobbiamo creare un utente fittizio, chiamato "Guest" (ospite).
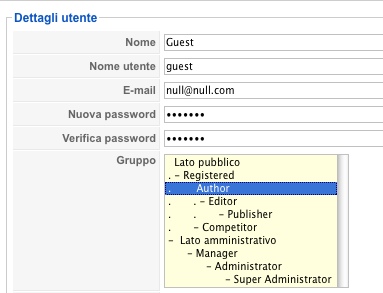
Apriamo la voce "Sito | Gestione utenti", premiamo il pulsante "Nuovo" ed inseriamo i dettagli dell'utente guest. Inseriamo come nome utente "guest" ed assegniamo una password ed inseriamo l'utente al gruppo "Author".

Configurazione di yvComment
Accediamo al menu "Estensioni | Gestione plugin" ed accediamo alla voce "yvcomment". Sulla destra notiamo una lunga lista di opzioni di configurazione. Nel campo "Usa tabella stile articoli" selezioniamo "si" per inserire i commenti nella stessa tabella in cui sono contenuti gli articoli - utile per la corretta visualizzazione del layout.
Dobbiamo ora indicare a yvComment la sezione e la categoria dove inserire i commenti che saranno generati dagli utenti, impostando correttamente i valori dei campi "Sezione per i commenti" e "Categoria per i commenti".
A questo punto abbiamo una serie di opzioni che ci permettono di escludere o includere in modo molto granulare gli articoli di quali sezioni e categorie avranno associati la possibilità di essere commentati. Possiamo anche intervenire a livello di singolo articolo.
- Lista degli ID delle sezioni che potranno (o non potranno) essere commentate: possiamo inserire un elenco di sezioni cui verrà offerta o meno la possibilità di inserire commenti. Se lasciato vuoto, gli articoli di tutte le sezioni (esclusa quella dei commenti) saranno commentabili.
- Lista degli ID Categoria degli Articoli che possono o meno contenere commenti: inseriamo un elenco di categorie articoli cui poter escludere/abilitare i commenti.
- Lista degli ID degli Articoli che possono o meno contenere commenti: possiamo specificare in modo molto specifico gli id degli articoli cui consentire o vietare l'inserimento dei commenti.
Se impostiamo su "no" il campo "Esclude le sezioni elencate precedentemente", verranno incluse tutte le voci specificate nelle caselle precedenti. In caso "si", le voci verranno escluse.
Ora abbiamo a disposizione una serie di impostazioni che definiscono il look and feel dei commenti. Possiamo scegliere uno stile predefinito per il form dei commenti usando la scelta offerta dal campo "Usa il foglio di stile CSS predefinito". Possiamo scegliere di mostrare il titolo del commento, mostrare un link alla pagina dedicata ai commenti, abilitare il quoting dei commenti, utile per permettere una vera e propria conversazione sul sito.
Se vogliamo collegare ciascun commento alla pagina con il profilo dell'utente, impostiamo su "Si" il campo "Collegamento per il nome dell'autore".
Se nel nostro sito sono presenti plugin per la trasformazione del contenuto, ad esempio plugin per l'inserimento di mappe oppure evidenziatori di codice, possiamo abilitarne il funzionamento anche nei commenti, impostando su "Si" il campo "Abilita i plugin contenuto".
Possiamo impostare yvComment in modo che ci sia la possibilità di generare commenti commenti annidati - abilitando l'opzione "Permetti risposte ai commenti".
Configuriamo ora quali opzioni avranno a disposizione gli utenti del sito per la scrittura dei commenti: possiamo usare un editor WYSIWYG oppure un editor di testo normale, mostrare una serie di smiley che possono essere usati (è necessario un plugin aggiuntivo, yvSmiley), abilitare l'uso dei BBCode (anche qui è necessario un plugin aggiuntivo, yvBBcode), consentire o meno l'utilizzo di codice HTML per formattare i commenti.
È consigliabile non esagerare con le feature proposte, ma alcune opzioni possono risultare utili. Possiamo configurare la lunghezza massima di un commento, in termini di caratteri, impostando un valore nel campo "Lunghezza massima in caratteri del commento".
Per evitare il proliferare di SPAM ed evitare involontari doppi inserimenti di commenti allo stesso articolo, impostiamo un lasso di tempo tra un commento e l'altro. Se vogliamo che dopo un certo numero di giorni venga tolta la possibilità di commentare un articolo, impostiamone il numero in "Chiudi i commenti dopo il numero specificato di giorni".
Dobbiamo decidere se permettere l'inserimento di commenti anonimi, oppure se un utente per poter commentare deve necessariamente autenticarsi. Se propendiamo per la prima opzione, attiviamo "Permetti l'inserimento di commenti anonimi", quindi specifichiamo il nome dell'utente anonimo, che sarà quell'utente "guest" che abbiamo creato in precedenza. Anche se i visitatori non hanno fatto il login, possiamo evitare che siano completamente anonimi richiedendo almeno l'indirizzo e-mail abilitando "Email obbligatoria per i commenti anonimi".
Come ultima importante opzione, possiamo integrare il controllo CAPTCHA che consente di limitare l'inserimento di commenti SPAM automatici: grazie all'integrazione con il plugin OSTWigits Captcha (da installare) è possibile proteggere i commenti dallo spam.
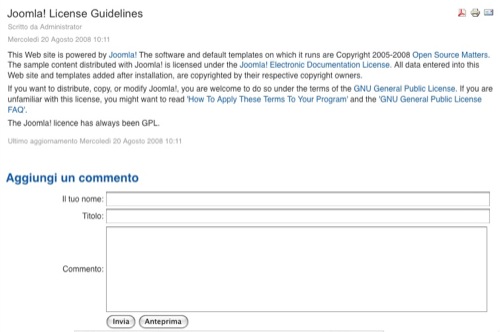
Ora attiviamo il plugin e salviamo le impostazioni inserite. Accedendo al frontend del sito e scegliendo un articolo, dovremmo vedere il form dei commenti.

Attraverso il menu "Componenti | yvComment" possiamo accedere alla lista dei commenti, suddivisi in base allo stato (pubblicato, non pubblicato, archiviato). Configuriamo il modulo yvComment che abbiamo installato in precedenza: apriamo il menu "Estensioni | Gestione moduli" e clicchiamo "yvcomment".
Questo modulo può essere utilizzato - a seconda delle impostazioni - per mostrare una lista che mostra gli ultimi commenti inseriti nel sito, i post più commentati oppure i commenti ad un singolo articolo. Ad esempio per mostrare gli ultimi 5 commenti inseriti, impostiamo
- Mostra nome: Lista dei commenti
- Nome layout: 002 (Ultimi commenti)
- Contatore: 5
- Ordine primario: recenti prima
- Numero massimo di caratteri per commento: 100
Fatte queste modifiche attiviamo il modulo, assegniamolo ad una posizione e premiamo il pulsante "Salva" per confermare le modifiche effettuate.