Introduzione
Joomla permette di personalizzare l'interfaccia grafica del sito attraverso i template, una combinazione di codice XHTML, CSS, PHP e JavaScript. L'installazione standard di Joomla porta con se tre template.
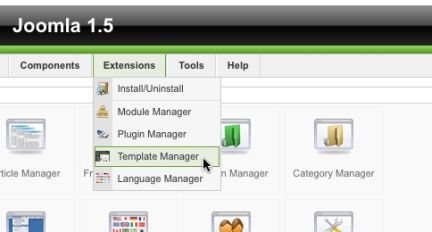
Per visualizzarli accediamo al pannello di amministrazione di Joomla, quindi scegliamo dal menu "Extensions" la voce "Template Manager" oppure - se l'installazione è italiana - "Estensioni" e "Gestione template".

I template che si trovano in ogni installazione di Joomla 1.5 sono:
- Rhuk_MilkyWay: il template di default
- Beez: template che mette in mostra le possibilità di generare codice accessibile
- JA_Purity: template vincitore del concorso indetto per l'inclusione di un terzo template in Joomla 1.5
In questo articolo vediamo come modificare JA_Purity per realizzare un sito con una grafica che si discosta in modo sostanziale da quello che sarebbe stato all'inizio, utilizzando Firebug. Per prima cosa, quindi, impostare come template di default JA_Purity.

Firebug
Firebug è un'estensione di Firefox, ovvero un programma pensato per essere eseguito all'interno di Firefox. Questo add-on tra le altre cose consente di modificare l'aspetto della pagina visualizzata all'interno del browser, applicando i cambiamenti nell'istante in cui vengono eseguiti.
Un grande risparmio di tempo, confrontato al consueto metodo di sviluppo che consiste nel modificare un file, salvarlo, aprire il browser ed effettuare il reload di una pagina. La velocità di questo metodo viene messa in risalto quando la pagina è generata in modo dinamico, e nel modo "classico" occorrerebbe inviare nuovamente i dati di una form.
Altre feature di Firebug includono:
- Monitoraggio dettagliato del tempo di caricamento di una pagina
- Debug di codice JavaScript
- Esplorazione del DOM (Document Object Model)
- Command line e log per JavaScript
Insomma, un vero coltellino svizzero per sviluppatori Web. L'installazione è molto semplice: basta aprire il sito ufficiale di Firebug e cliccare sul collegamento "Install Firebug 1.2".

Verrà aperta una pagina del sito Firefox Add-ons, nella quale dovremo cliccare il link "Aggiungi a Firefox". L'estensione verrà installata e dopo il riavvio del browser sarà disponibile e funzionante.
Panoramica
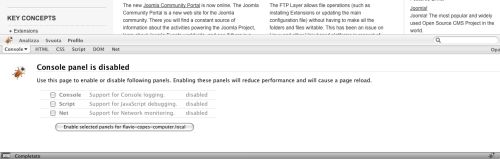
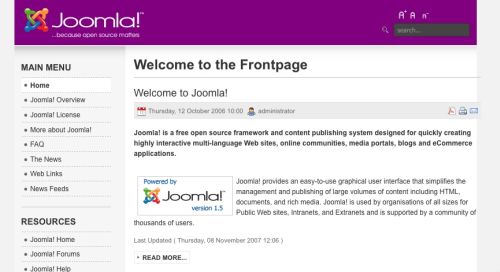
Lanciare Firefox ed aprire la home page del sito Joomla. Aprire Firebug cliccando in basso a destra, nella status bar, l'icona che raffigura un piccolo insetto.

Viene visualizzato Firebug. Cliccare il pulsante in alto a sinistra "Analizza". Scorrendo con il mouse sulla pagina visualizzata nel browser, ogni elemento viene circondato da un rettangolo che identifica la parte di pagina di cui vogliamo avere informazioni.
Focalizzandoci ad esempio sul titolo "Welcome to the Frontpage" Firebug mostrerà il codice XHTML e le direttive CSS che la riguardano.
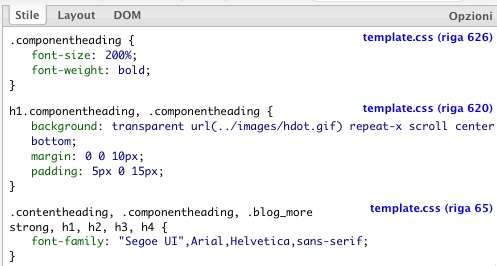
Clicchiamo il titolo per indicare a Firebug di analizzarlo più a fondo: portiamoci con il mouse nel pannello destro di Firebug, dove sono elencati gli stili CSS applicati. Per primi sono elencati gli stili diretti, ovvero applicati direttamente ai tag XHTML che compongono la zona selezionata, quindi sono mostrati gli stili ereditati, dal tag più specifico (div#ja-content) al tag più generale (
)
Una importante informazione è il file e la riga corrispondente dove viene definito questo stile, in modo che sia possibile trovarlo facilmente all'interno del file system.
Iniziamo le modifiche
Possiamo selezionare gli elementi da modificare anche attraverso il pannello sinistro di Firebug in cui viene mostrata la struttura XHTML della pagina. Selezioniamo il tag
cliccando sul nome "body". Aggiungiamo una regola CSS al body facendo doppio click in una zona adiacente alla regola CSS ‘body {‘ nel pannello CSS.
Nella casella evidenziata scriviamo "width:", ed il cursore si sposterà nella casella in cui inseriamo il valore, 800px. Premere invio. La pagina visualizzata nel browser verrà immediatamente ridimensionata per far fronte alla nuova direttiva CSS. Centriamo la pagina indicando due nuove regole:
margin-left: auto margin-right: auto
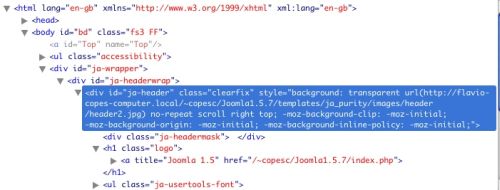
In questo modo la pagina risulterà centrata nel browser. Cambiamo l'immagine mostrata come header: clicchiamo il pulsante "Analizza" per vedere dove viene definita. In questo modo scopriamo che è composta da tre immagini:
- templates/ja_purity/images/header/header2.jpg, definita nell'XHTML
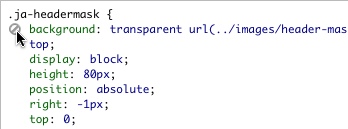
- templates/ja_purity/images/header-mask.png, definita nel CSS (div.ja- headermask
- templates/ja_purity/images/logo.png, definito nel CSS (h1.logo a)
Modifichiamo ciascuna di queste impostazioni: eliminiamo la prima immagine, raffigurante una rana, eliminandola dal codice HTML selezionando su "Analizza", quindi cliccando la rana. Usando il pannello XHTML, eliminiamo l'intero parametro "style" all'interno del div#ja- header.
L'immagine sparirà. Eliminiamo anche header-mask.png agendo questa volta sul CSS: usando il pulsante "Analizza" selezioniamo l'header e precisamente il div.ja-headermask. Posizioniamo il mouse alla sinistra della prima direttiva CSS di .ja-headermask e premiamo il simbolo del divieto che compare per eliminare il codice della riga.

Cambiamo il colore dello sfondo dell'header selezionando il tag div.ja- headerwrap. Cambiare le regole CSS di questo div impostando "Background: purple;"
Possiamo anche sperimentare sul layout agendo direttamente sul codice XHTML, facendo doppio click su un elemento nel pannello XHTML oppure cliccando il pulsante "Modifica", a destra di "Analizza".
La pagina, così come definita dal template JA-Purity, è composta da tre colonne: una sidebar sinistra (ja-col1), la colonna principale (ja-content) e la colonna destra (ja-col2).
Aggiungiamo la linea style="display:none" a ja-col2 per fare in modo che la colonna destra non venga visualizzata, quindi modifichiamo il CSS del div ja-content (la colonna principale) per ingrandirla, aggiungendo a #ja-content la regola "width: 600px".

Cambiamo i font, selezionando il body e modificandone la regola CSS "font- family: Verdana" ed ingrandendo il carattere di tutta la pagina, indicando in body.fs3 lo stile font-size: 19px.

Difficile a questo punto riconoscere nel tema corrente il progenitore JA- Purity.
Box Model
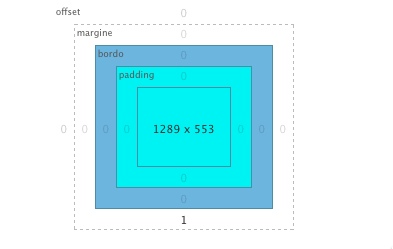
Firebug consente di analizzare in dettaglio e con un'interfaccia molto user- friendly il box model, ovvero gli spazi - composti da padding, bordo e margine - che separano ogni elemento dal resto della pagina.
Premiamo il pulsante Analizza e selezioniamo il titolo "Welcome to the Frontpage". All'interno del pannello di modifica dei CSS, selezioniamo il tab "Layout".
Comparirà una figura che mostra diversi rettangoli uno contenuto dentro l'altro: il box model. Cliccando ciascun numero è possibile modificane il valore: possiamo così dare margini differenti, diminuire il padding, impostare un bordo.

Applicare i cambiamenti
I cambiamenti applicati usando Firebug non sono trasferiti automaticamente ai file che li riguardano. Una volta modificato il file, è difficile ricordarsi tutti i cambiamenti effettuati: è necessario prenderne nota durante il procedimento e trasferire spesso, mentre si modifica in Firebug, il codice desiderato nel CSS della pagina, nei file evidenziati dal pannello CSS.
Le modifiche al file HTML sono invece più evidenti perchè il file ".html" può essere salvato e visualizzato con le modifiche apportate. In questo modo integrare le modifiche nel codice PHP del template sarà più semplice in quanto avrete a disposizione il codice di riferimento.
Oltre XHTML e CSS
Ovviamente un template Joomla è composto anche da codice PHP. Il codice del template JA_Purity si trova nella cartella "templates/ja_purity": il file principale è index.php, ma anche altri file definiscono la presentazione del sito, localizzati nella sottocartella "html".
Questi si chiamano template override, e sono utilizzati per modificare l'output di componenti specifici. Parlando di homepage, possiamo notare la cartella "com_content/frontpage", che contiene il file default_item.php usato per ridefinire la presentazione di ogni elemento di contenuto (articolo) che compare in homepage.
In questo caso è opportuno visualizzare il codice generato e scoprire dove occorre intervenire usando Firebug, quindi modificare il codice PHP cercando di identificare attraverso una ricerca (il comando Find è presente in ogni editor di testo) su quale spezzone di codice occorre lavorare.